Table of Contents
Flat Vector Bus in Adobe Illustrator
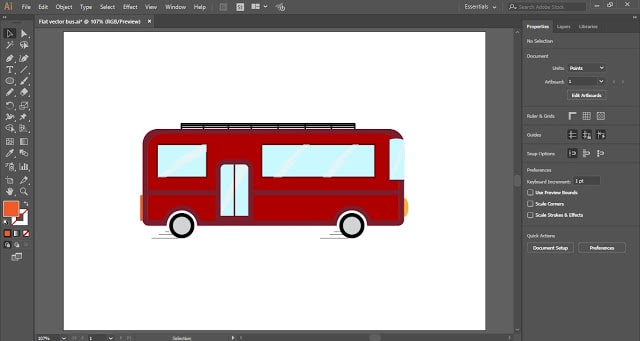
In today’s tutorial, we will neither learn about any 3D effect nor will we see the use of any preset tool. Today we will enjoy drawing in Adobe Illustrator. We will draw a Flat Vector Bus in Adobe Illustrator.
The above image is the result of my imagination and creativity. Let’s see steps of how we can draw the Flat Vector Bus in Adobe Illustrator-
Step 1
Launch Adobe Illustrator and create a document of size 841.89×595.28 pt. with RGB color mode. Now right click on Rectangle Tool and select Rounded Rectangle Tool.
Now create a round-edged rectangle of width 500.935pt and height 177.481pt. The color filled in the rectangle is
R= 174
G= 0
B= 0
The stroke color is not filled. We will fill it in later.
Select the rectangle and click on the Direct Selection Tool. With the help of the Shift key select the two small circles present at the top edge of the rectangle. Now drag the circles inside the rectangle to make the top edges more curved.
We have created the base of the body of our Flat Vector Bus. Now we will draw the tires in the next step.
Step 2
Select the Ellipse Tool and draw a circle of size 61×61 pt. Place the circle over the bottom side of the rectangle and fill them with black color. Now create a duplicate copy of the circle with the help of the Alt key.
Press Ctrl + A and go to the Pathfinder Panel. In Pathfinder Panel click on Trim and then Ungroup the whole selection.
Select the circles and reduce their size to 47×47 pt. Draw another circle of size 28×28 pt and fill it with the shade of grey color. Place it at the center of the black circle. Now make a duplicate copy of the small circle and place it over another black circle.
The tires are ready. Now we will fill the strokes color of the rectangle. The stroke color will be a darker shade of the color-filled inside the rectangle. The color code for stroke is #781e2d. The stroke will be 9pt wide.
Step 3
In this step, we will draw the door and windows of our Flat Vector Bus.
Again select the Rounded Rectangle Tool and draw a rectangle near the backside tire. Fill the rectangle with color code #c9f9ffand the stroke is the same as the stroke color of the body of the bus.
To give an effect of glass on the door, draw a shape (as shown in the below image) on the door with the help of Pen Tool. Fill it with color code # f1f2f2and set the Opacity to 63%.
Now we will draw the windows and the front glass of the bus and will fill them with the same colors which we have used while drawing the door of the Flat Vector Bus.
Step 4
In this step, we will draw the headlights and other accessories of our Flat Vector Bus.
For the headlight draw a small oval and cut it into a half and place it in front of the Flat Vector Bus to form a headlight. Now draw a small rectangle and place it at the backside of the bus to draw a backlight.
If you want you can many other things to your Flat Vector Bus and your bus is ready.
You can practice this bus or you can draw another bus as per your imagination and creativity.
Do share the image of your Flat Vector Bus in the comment section and share this tutorial with others.